亲爱的开发者们,你是否曾在某个深夜里,对着电脑屏幕,思考如何将Vue的强大与以太坊的智慧结合,实现一个酷炫的支付功能?今天,就让我带你一起探索这个充满挑战与乐趣的旅程,看看Vue开发以太坊支付是如何一步步实现的!
一、初识以太坊与Vue

在开始之前,我们先来简单了解一下以太坊和Vue。
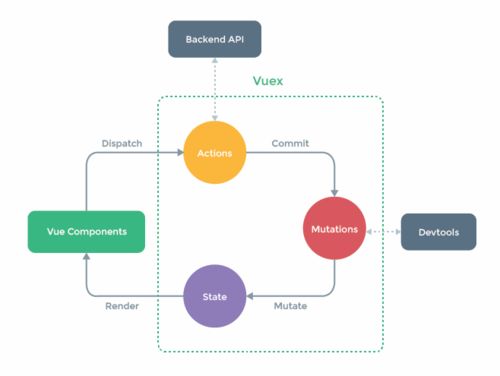
以太坊,一个基于区块链技术的去中心化平台,它允许开发者创建和部署智能合约。而Vue,一个轻量级、易上手的JavaScript框架,它可以帮助我们快速构建用户界面。
将这两个技术结合,我们可以打造一个既安全又高效的支付系统。
二、搭建开发环境

首先,你需要安装Node.js和npm,这是Vue项目的基础。创建一个新的Vue项目:
```bash
vue create my-ethereum-wallet
进入项目目录,安装Web3.js库,这是与以太坊交互的关键:
```bash
npm install web3
三、连接以太坊节点

接下来,我们需要连接到一个以太坊节点。这里,我们可以使用Infura提供的免费节点服务:
```javascript
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID'));
替换`YOUR_INFURA_PROJECT_ID`为你的Infura项目ID。
四、创建智能合约
现在,我们需要一个智能合约来处理支付。在以太坊上,智能合约是用Solidity编写的。以下是一个简单的支付合约示例:
```solidity
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
contract PaymentContract {
address public owner;
uint256 public balance;
constructor() {
owner = msg.sender;
}
function deposit() public payable {
balance += msg.value;
}
function withdraw() public {
require(msg.sender == owner, \Only owner can withdraw\);
payable(msg.sender).transfer(balance);
balance = 0;
}
将这个合约部署到以太坊上,并记录下合约地址。
五、Vue前端调用支付
现在,我们可以在Vue项目中调用这个智能合约。
首先,安装web3.js:
```bash
npm install web3
在Vue组件中引入web3.js,并连接到以太坊节点:
```javascript
import Web3 from 'web3';
export default {
data() {
return {
web3: new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID')),
contractAddress: 'YOUR_CONTRACT_ADDRESS',
contractInstance: null,
};
},
mounted() {
this.loadContract();
},
methods: {
loadContract() {
const contract = new this.web3.eth.Contract(abi, this.contractAddress);
this.contractInstance = contract;
},
deposit() {
this.contractInstance.methods.deposit().send({ from: this.web3.utils.fromAscii('YOUR_ETHEREUM_ADDRESS') }, (error, result) => {
if (error) {
console.error(error);
} else {
console.log('Deposit successful:', result);
}
});
},
},
替换`YOUR_CONTRACT_ADDRESS`和`YOUR_ETHEREUM_ADDRESS`为你的合约地址和以太坊地址。
六、支付页面展示
我们可以在Vue组件中创建一个支付页面,让用户可以轻松地调用支付功能。
```html
以太坊支付
<script>
// ...(上面的代码)
现在,用户点击“支付”按钮时,就会调用智能合约的`deposit`方法,将资金存入合约。
七、
通过以上步骤,我们成功地将Vue与以太坊结合,实现了一个简单的支付功能。当然,这只是一个基础示例,实际应用中,你可能需要添加更多的功能,比如支付状态查询、交易记录展示等。
希望这篇文章能帮助你开启以太坊支付之旅,让我们一起探索这个充满无限可能的区块链世界吧!
