你有没有想过,自己家里的电脑也能成为连接以太坊全节点的小小守护者呢?想象你的电脑正默默无闻地守护着整个区块链的秩序,是不是有点小激动呢?今天,就让我带你一起探索如何用Node.js连接本地以太坊全节点,让你的电脑也加入这场区块链的狂欢!
一、全节点,你的区块链守护者

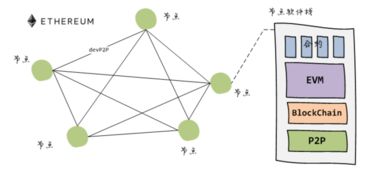
在区块链的世界里,全节点可是个顶呱呱的角色。它就像一位全能的侦探,不仅保存了区块链的所有信息,还能验证交易、执行合约,简直就是区块链的守护神。而Node.js,作为JavaScript的运行环境,以其轻量级、高性能的特点,成为了连接全节点的最佳选择。
二、准备工作,打造你的全节点

想要让你的电脑成为全节点,首先得准备好以下“装备”:
1. Node.js环境:确保你的电脑已经安装了Node.js,你可以从官网下载并安装最新版本。
2. Geth客户端:Geth是以太坊官方的全节点客户端,你可以从Geth官网下载并安装。
3. 以太坊钱包:为了方便操作,你还需要一个以太坊钱包,比如MetaMask。
三、Node.js连接全节点,实操步骤

1. 启动Geth客户端:打开命令行工具,进入Geth的安装目录,输入以下命令启动Geth客户端:
```
geth --datadir /path/to/your/data --networkid 1 console
```
其中,`--datadir`参数指定数据存储路径,`--networkid`参数指定网络ID,这里以主网为例,网络ID为1。
2. 连接到全节点:在Node.js项目中,引入`web3`库,并使用以下代码连接到本地全节点:
```javascript
const Web3 = require('web3');
const web3 = new Web3('http://localhost:8545');
```
这里的`http://localhost:8545`是Geth客户端的默认监听地址和端口。
3. 验证连接:使用以下代码验证是否成功连接到全节点:
```javascript
web3.eth.getBlockNumber().then((blockNumber) => {
console.log(`当前区块号:${blockNumber}`);
});
```
如果成功连接,你将看到当前区块号输出到控制台。
四、全节点,你的区块链实验室
连接到全节点后,你就可以在本地进行各种区块链实验了。比如,你可以:
1. 查询区块链信息:使用`web3.eth`模块查询区块链上的各种信息,如余额、交易记录等。
2. 部署智能合约:使用`web3.eth.contract`模块部署智能合约,并调用合约方法。
3. 参与挖矿:如果你有足够的算力,还可以尝试参与挖矿,成为矿工。
五、
通过Node.js连接本地以太坊全节点,让你的电脑成为区块链的守护者,是不是很有成就感呢?快来试试吧,让我们一起探索区块链的无限可能!
